现在终于解决了,可以好好渡过这个周末了 ^^
http://www.spiceupyourblog.com/2010/03/reply-button-option-blogger-comments.html
Adding Comment Replies To Blogger
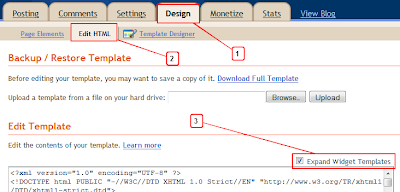
Step 1. In your dashboard Click 'Design' > 'Edit Html'> Tick the 'Expand Widget templates' box

Step 2. Find the following code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code - More Info, Blogger Basics)
<data:commentPostedByMsg/>
Step 3. Paste the following code Directly Below/After <data:commentPostedByMsg/>
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbxNmiFAUClMtO7HZmIr0iIH6Q456sfuO4ie2XAuHGNiwes8e_uBgPC_l1PY5n4dhjX-EDYhfhVCFjwHJ7xvyxCaOE5X-iCvMZLvZCmFD2Gi7xb2QzwFul_4WMh82d4wr-nUmtUiYymNrm/s1600/best+blogger+tips.png'/></a><span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID=YOUR-BLOG-ID&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'>[Reply to comment]</a></span><a href='http://www.bestbloggertemplates.net'><img alt='Best Blogger Templates' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbxNmiFAUClMtO7HZmIr0iIH6Q456sfuO4ie2XAuHGNiwes8e_uBgPC_l1PY5n4dhjX-EDYhfhVCFjwHJ7xvyxCaOE5X-iCvMZLvZCmFD2Gi7xb2QzwFul_4WMh82d4wr-nUmtUiYymNrm/s1600/best+blogger+tips.png'/></a>
Edits : You must make one change to the code - In order for the gadget to display the posts for your blog you must add your blogger I.D.
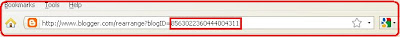
To find your Blogger I.D. simply go to your layout page, posting page or any of the pages you access from your dashboard and copy your I.D. from the address bar at the top of the page.
Your Blog I.D. is a the number that appears in the URL - This is how your I.D. will be displayed :

Once you have your blog I.D. added save your template and the comment replies have been added.
No comments:
Post a Comment