Add The Simple Stylish Featured Slideshow To Blogger
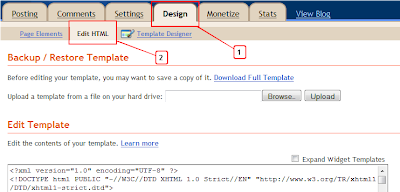
Step 1. In your Blogger dashboard click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
]]></b:skin>
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
/*--Main Container--*/
.main_view {
float: left;
position: relative;
}
/*--Window/Masking Styles--*/
.window {height:250px; width: 500px;overflow: hidden; /*--Hides anything outside of the set width/height--*/
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
/*--Paging Styles--*/
.paging {
position: absolute;
bottom: 40px; right: -7px;
width: 178px; height:47px;
z-index: 100; /*--Assures the paging stays on the top layer--*/
text-align: center;
line-height: 40px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj03K4kOqVK4MPGavYbcP5rmMP5p5W8a2hrK-kjvOg-YJE4rSRKeY3XX7j2VR-S0bISMItfgheryNqPJ-tlfIKpbyiIq_2MEMpclEv4IWfOUeyCBRBnE5NN9gJDJtN2grGqk0CSb93Tug0z/s1600/paging_bg2.png) no-repeat;
display: none; /*--Hidden by default, will be later shown with jQuery--*/
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}
Change the size - I currently have the size set to 500x250 as highlighted in the code above.You can change this to make it bigger and remember that size is also the size of the images you add.
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
</head>
Step 5. Copy and Paste the following code Directly Above / Before </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
//Set Default State of each portfolio piece
$(".paging").show();
$(".paging a:first").addClass("active");
//Get size of images, how many there are, then determin the size of the image reel.
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
//Adjust the image reel to its new size
$(".image_reel").css({'width' : imageReelWidth});
//Paging + Slider Function
rotate = function(){
var triggerID = $active.attr("rel") - 1; //Get number of times to slide
var image_reelPosition = triggerID * imageWidth; //Determines the distance the image reel needs to slide
$(".paging a").removeClass('active'); //Remove all active class
$active.addClass('active'); //Add active class (the $active is declared in the rotateSwitch function)
//Slider Animation
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
//Rotation + Timing Event
rotateSwitch = function(){
play = setInterval(function(){ //Set timer - this will repeat itself every 3 seconds
$active = $('.paging a.active').next();
if ( $active.length === 0) { //If paging reaches the end...
$active = $('.paging a:first'); //go back to first
}
rotate(); //Trigger the paging and slider function
}, 7000); //Timer speed in milliseconds (3 seconds)
};
rotateSwitch(); //Run function on launch
//On Hover
$(".image_reel a").hover(function() {
clearInterval(play); //Stop the rotation
}, function() {
rotateSwitch(); //Resume rotation
});
//On Click
$(".paging a").click(function() {
$active = $(this); //Activate the clicked paging
//Reset Timer
clearInterval(play); //Stop the rotation
rotate(); //Trigger rotation immediately
rotateSwitch(); // Resume rotation
return false; //Prevent browser jump to link anchor
});
});
</script>
<script type='text/javascript'>
$(document).ready(function() {
//Set Default State of each portfolio piece
$(".paging").show();
$(".paging a:first").addClass("active");
//Get size of images, how many there are, then determin the size of the image reel.
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
//Adjust the image reel to its new size
$(".image_reel").css({'width' : imageReelWidth});
//Paging + Slider Function
rotate = function(){
var triggerID = $active.attr("rel") - 1; //Get number of times to slide
var image_reelPosition = triggerID * imageWidth; //Determines the distance the image reel needs to slide
$(".paging a").removeClass('active'); //Remove all active class
$active.addClass('active'); //Add active class (the $active is declared in the rotateSwitch function)
//Slider Animation
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
//Rotation + Timing Event
rotateSwitch = function(){
play = setInterval(function(){ //Set timer - this will repeat itself every 3 seconds
$active = $('.paging a.active').next();
if ( $active.length === 0) { //If paging reaches the end...
$active = $('.paging a:first'); //go back to first
}
rotate(); //Trigger the paging and slider function
}, 7000); //Timer speed in milliseconds (3 seconds)
};
rotateSwitch(); //Run function on launch
//On Hover
$(".image_reel a").hover(function() {
clearInterval(play); //Stop the rotation
}, function() {
rotateSwitch(); //Resume rotation
});
//On Click
$(".paging a").click(function() {
$active = $(this); //Activate the clicked paging
//Reset Timer
clearInterval(play); //Stop the rotation
rotate(); //Trigger rotation immediately
rotateSwitch(); // Resume rotation
return false; //Prevent browser jump to link anchor
});
});
</script>
Step 6. Save your template.
That's the Script and Css added to your template to make the slider work now we add the html.
Step 1. OK back to your blogs design page and click Add A Gadget > Choose Html/Javascript :


Step 2. Copy and Paste the following code into the Html/Javascript gadget ;
<div class="container">
<div class="folio_block">
<div class="main_view">
<div class="window">
<div class="image_reel">
<a href="http://www.spiceupyourblog.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOXiwVmia1kJ41XoO_xCM6CIpcafYjQxOSc8lzhU6PWbPn1XtHr5khru56S6m_bfT0snzpaALIru8XjyE9EjL-m1nH6fQ63OFTG2lno1L1OUAmcPgs9xERa-kH29xpdY7a31o08KlXtY8Z/s1600/slider-image-1.jpg" alt="" /></a>
<a href="http://www.spiceupyourblog.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-55MkufL5GDvwNygbouxXrGt9D_QRNjA2GzjK-ygsiEXh2tU1nMPfk7By2S_djXBk6MiKW_C2hNjPf1Jr9YdoxUlAsnrlwkKIk0PS-3q-GKxRM5vjRUR3bM0IYzTX2TSz1V6oCvfO_sWs/s1600/slider-image-2.jpg" alt="" /></a>
<a href="http://www.spiceupyourblog.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCopM93_QwPnIQEGnHZy-evnQgFiiL8keguL6gM_2zXvM-pUIqgLD8jbJ7N4C5_uKv34jneH4PveCQRTlbmQrcBnIcosgQANDCfWfFWTIfOcnzBYrYIFfedIpW8EUmRPKwSSZigwcbihTM/s1600/slider-image-3.jpg" alt="" /></a>
<a href="http://www.spiceupyourblog.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5GvP07X8HI2G2LT817vszjIvyDPR0RI5ao9RdQ9ea5QRjF7qm8qCXHaOwrFnyNnNEEvOH3vBzkIS0l6lJvqkSYm-Va_3l1puSkyrYtChsgazGGFWcHq2HxUqJk7O1ZFDqyFxO-hkBZSW4/s1600/slider-image-4.jpg" alt="" /></a>
<a href="http://www.spiceupyourblog.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJ9GI88PWcNCB_bMCF9NqFtrU0LbCBTNYJ5PDRaI-qGYwn-MA-gu_n0JO32t9J9AGyhp2GVr0sGCpsmdlEn-Y0IM4EPGG8ouQK2qfMLN-UzzCRh_N1xykXlBrlVGgNgP8PJozKOLNxxzag/s1600/slider-image-6.jpg" alt="" /></a>
</div>
</div>
<div class="paging"><a href="#" rel="1">1</a><a href="#" rel="2">2</a><a href="#" rel="3">3</a><a href="#" rel="4">4</a><a href="#" rel="5">5</a>
</div>
</div>
</div>
</div>
Adding Your Slides
Highlighted in red are the URLs this is were the image will lead to when clicked.
Highlighted in green is the Image URLs replace these with the URLs of your images.
To add more than 5 slides simply add another link and image the same as the ones there now.But make sure to add another number to the pager highlighted in blue.So at the moment there are 5 slides and the pager in blue goes to 5.If you added a 6th slide you would add it like this :
<a href="#" rel="6">6</a>
Once you have your images and links added save the gadget and drag and drop it into position.
That's your simple jQuery slider added to Blogger.
No comments:
Post a Comment